9 min read
Overview
If you are building a front-end decentralized application (dApp), your site will need to connect to the chain with an endpoint node. You can think of your endpoint as an API key that allows you to connect to the chain. If you are using a front-end (e.g., a Candy Machine Mint Page or a Defi Application), you may be exposing your endpoint to the public. This means a malicious actor could exploit and use your private endpoint. This could run up your bill and cause other performance issues. In this guide, you will learn various strategies to protect your endpoint when using a front end:
| Tactic | Ease/Complexity | Effectiveness | Quicknode Plan |
|---|---|---|---|
| Rotate Keys | 🟡 Moderate | 🟢 High | All plans |
| Dot Env with Backend Proxy | 🟢 Easy | ⚪ Moderate | n/a |
| Rate Limiting | 🟢 Easy | ⚪ Moderate | All plans |
| Method Whitelisting | 🟢 Easy | ⚪ Moderate | All plans |
| Domain Whitelisting | 🟡 Moderate | ⚪ Moderate | All plans |
| JSON Web Tokens (JWT) | 🔴 Complex | 🟢 High | All plans |
Rotate Keys
Rotating your keys is a simple yet effective method for protecting your endpoint. It involves regularly rotating your endpoint's private token to prevent unauthorized access. This means that even if your endpoint is exposed, it will only be vulnerable for a limited time. Quicknode allows you to rotate your keys directly from your Quicknode dashboard.
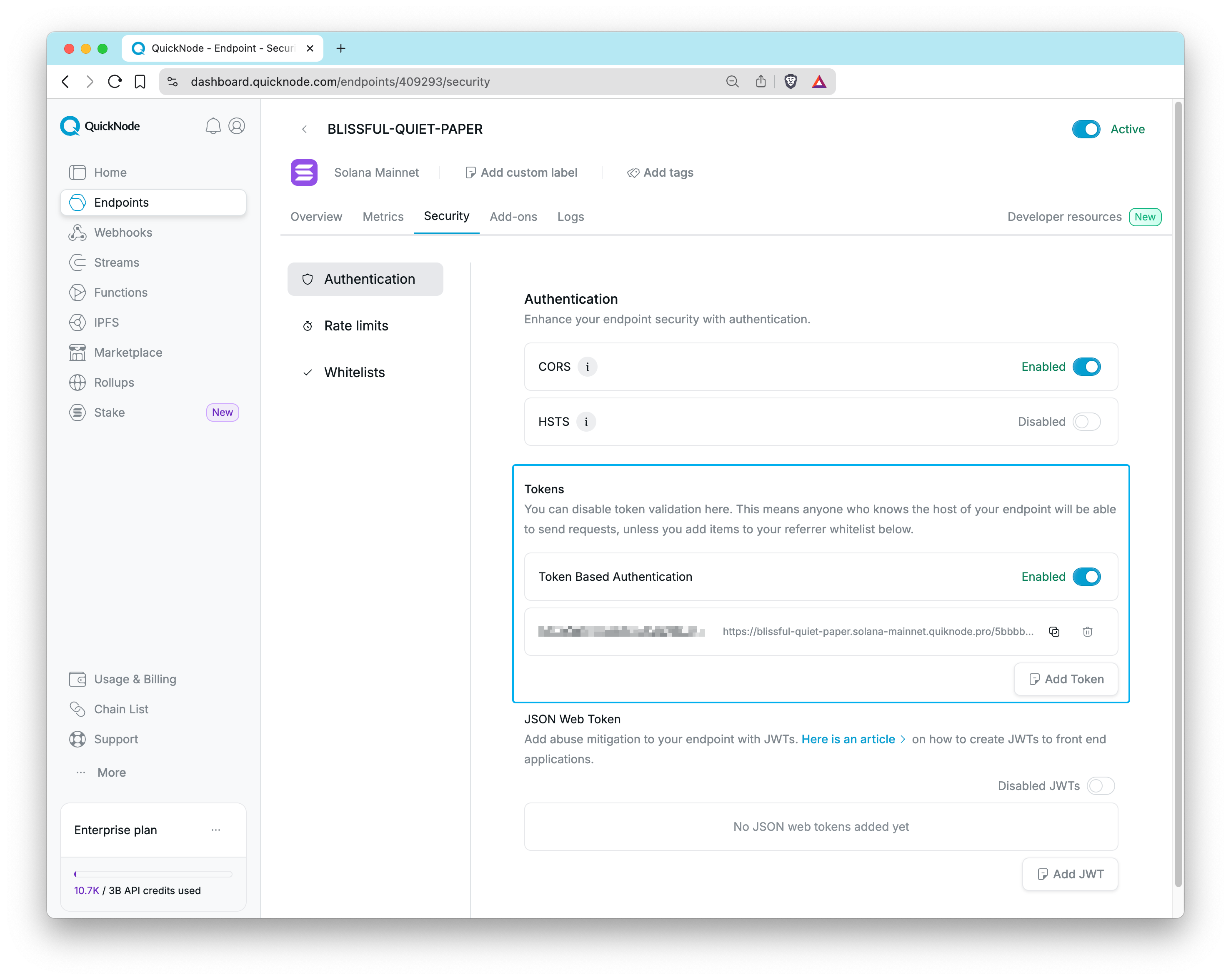
Just open your Quicknode Dashboard (https://dashboard.quicknode.com/) and select the endpoint you want to rotate keys for. Click the Security tab and find the Tokens section in the Authentication tab. Here, you can add or delete new keys. New keys will be available immediately. Just copy the new key and use it in your application. You can delete old keys by clicking the 🗑️ button next to the key you want to remove. Any previously compromised keys that have been removed are no longer valid.

Regularly rotating your keys can significantly reduce the risk of unauthorized access to your endpoint. For more information on how to rotate your keys, check out our Guide: How to Set Up Multi-Token Authentication on Quicknode.
- Pros: Simple, Secure
- Cons: Time-consuming (requires regular key rotation), Key Management
Dot Env and Backend Proxy
Dot Env
Dot Env (.env) is a simple yet effective method for managing environment variables in your application. It involves using a .env file to store configuration settings and sensitive information, such as API keys and database passwords. This approach centralizes configuration management, making it easier to update and maintain. Dot Env has several benefits:
- Security: Keeps sensitive data out of your codebase, reducing the risk of exposing it in version control systems.
- Flexibility: Allows different configurations for different environments (e.g., development, testing, production) without changing the code.
- Ease of Use: Simplifies managing environment-specific variables.
Backend Proxy
While Dot Env is effective for managing environment variables, variables stored in .env files can be inadvertently exposed if the file is served to the client side. A backend proxy serves as an excellent solution to this problem. A backend proxy is a middleman between the client and server sides. It can handle requests requiring sensitive data, like your endpoint, without exposing them to the client. Here's an example of a backend proxy making a Solana getBalance request:
const dotenv = require('dotenv');
dotenv.config();
const PRIVATE_ENDPOINT = process.env.PRIVATE_ENDPOINT;
const solanaWeb3 = require('@solana/web3.js');
const app = express();
app.get('/getBalance', async (req, res) => {
const connection = new solanaWeb3.Connection(
PRIVATE_ENDPOINT,
'confirmed',
);
const balance = await connection.getBalance(req.query.publicKey);
res.send(balance);
});
This approach has several benefits:
- Secure Data Handling: The backend proxy can securely handle requests and manage sensitive data, like API keys, without exposing them to the client side.
- Environment Variables: Store sensitive data in
.envon the server and use the backend proxy to mediate interactions with external services. - Reduced Exposure Risk: This approach significantly reduces the risk of sensitive information exposure, as the data never reaches the front end.
Best Practices
- Use Dot Env Server-Side: Store sensitive variables in
.envserver files, not client-side code. - Do not Commit
.envFiles: Ensure.envfiles are not committed to public repositories (use.gitignore). - Implement Backend Proxy: Use a backend proxy to handle requests that require sensitive data, ensuring this data is not exposed in the client-side application.
By combining Dot Env with a backend proxy, you can maintain the ease and security of environment variable management while safeguarding against the risks of client-side exposure.
- Pros: Adaptable, Scalable, Secure
- Cons: Codebase Complexity (additional server-side code) and Performance Overhead
Rate Limiting
Rate limiting is crucial to endpoint security, especially in web applications and APIs. It involves setting a maximum number of requests your endpoint can handle within a given time frame. Though this will not prevent others from accessing your endpoint, it will limit the number of requests they can make. This can help prevent abuse and overuse of resources, which can lead to performance issues and increased costs.
Setting Rate Limits
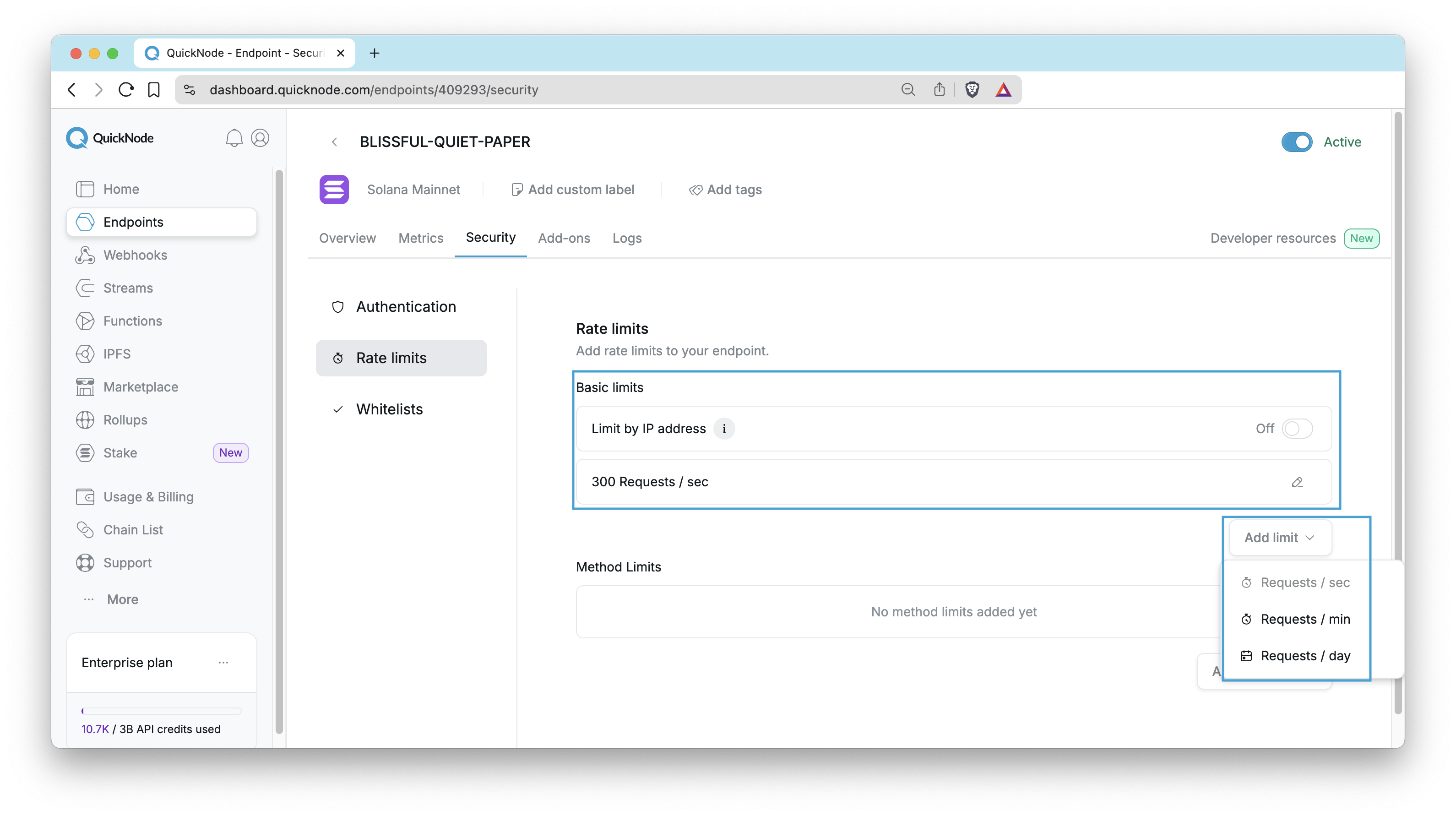
Quicknode lets you set rate limits for any endpoints directly from your Quicknode dashboard. Go to your Quicknode Dashboard (https://dashboard.quicknode.com/) and select the endpoint you want to apply rate limits to. Under the Security tab, click the Rate limits tab. Here, you can apply limits to your endpoint regarding Requests per Second, Minute, or Day. Also, you can limit the number of requests per IP address, which can help prevent abuse from a single IP address.

Select the rate limit type you want to apply, enter the limit, and click Add. Your rate limits will be applied immediately.
Method Rate Limits
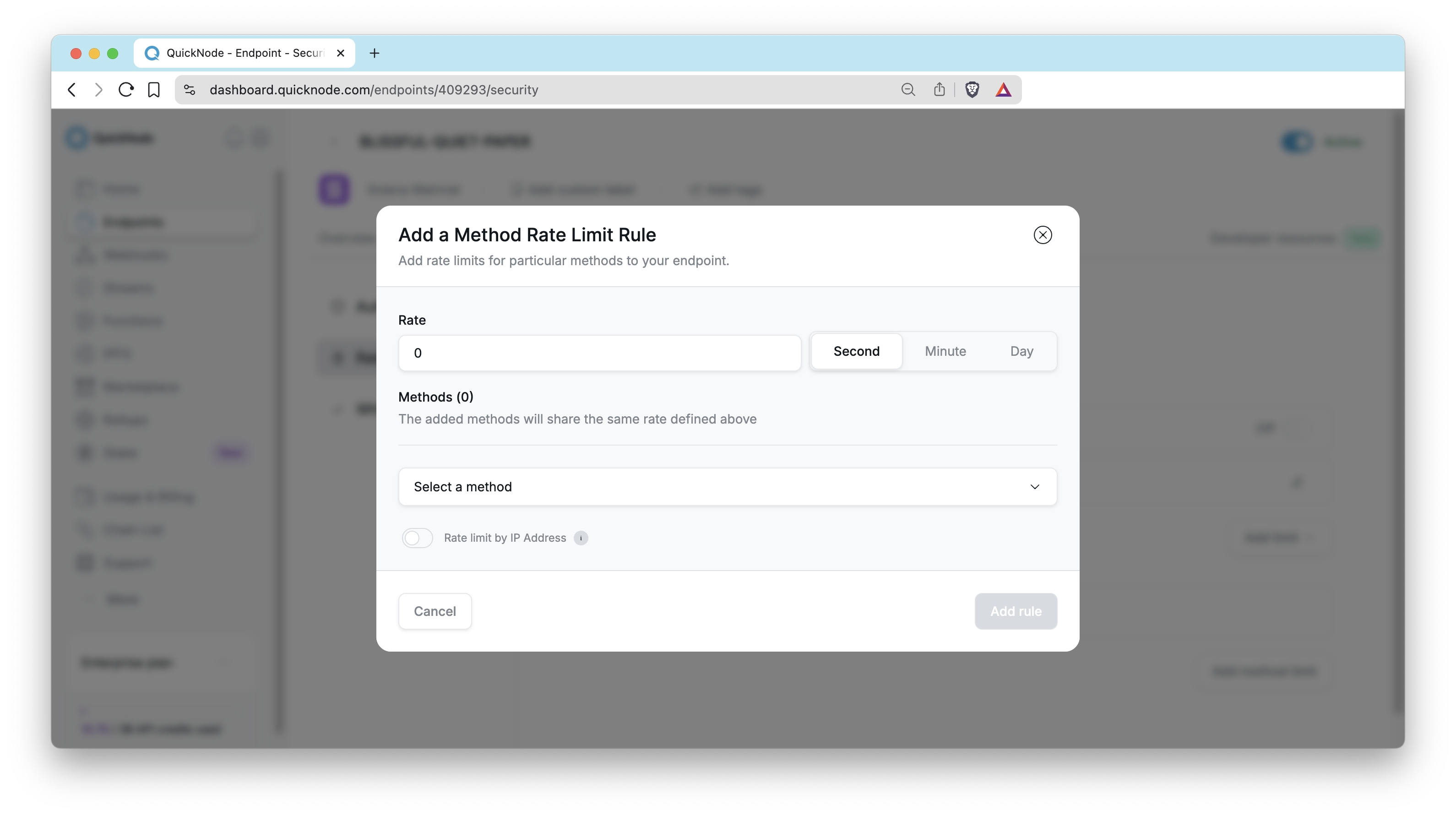
Quicknode also offers method-specific rate limits. These can be found on the same endpoint security page in the dashboard. Method rate limits allow you to set different limits for different API methods, providing more granular control over your endpoint's usage.

- Pros: Easy to implement/modify
- Cons: Could impact user experience if limits are too low, Does not prevent access to endpoint
Method Whitelisting
A highly effective security strategy is to restrict which JSON-RPC methods your endpoint can accept. By creating an allow-list of methods, you ensure that only the specific functions your dApp requires will be processed. Any other method calls will be forbidden.
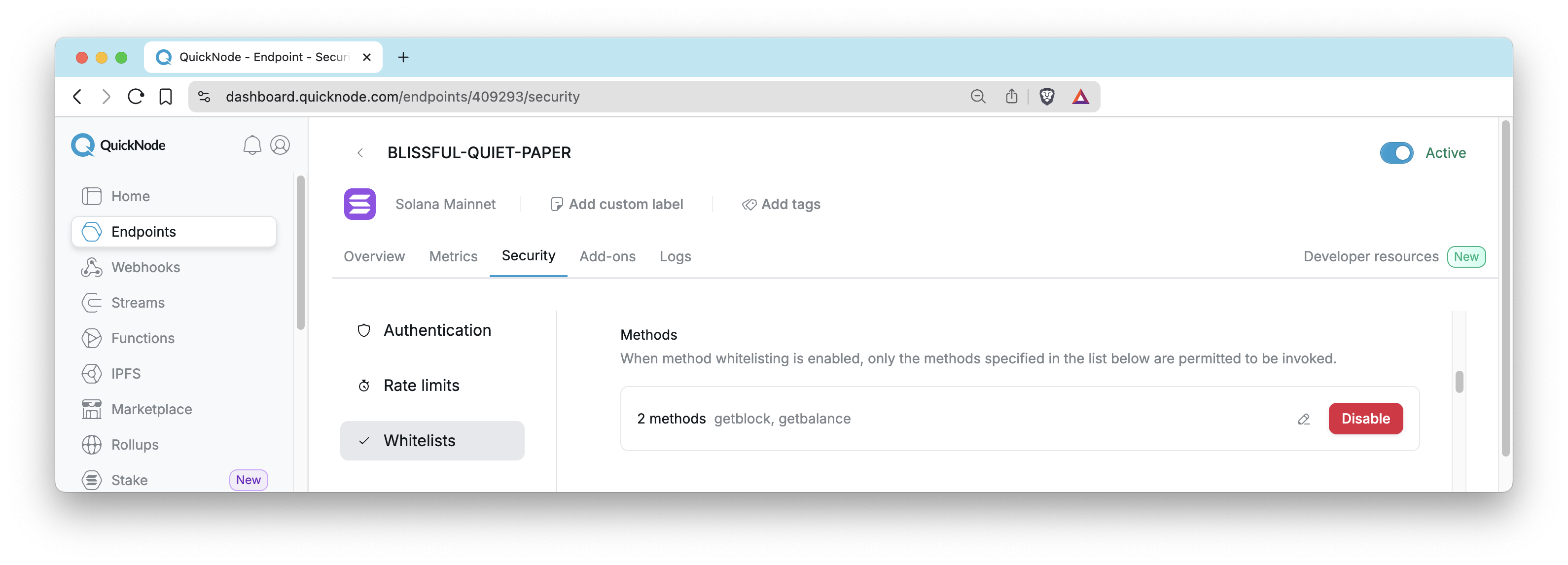
For example, if your application only needs to read data from the blockchain using getBlock and getBalance, you can enable only these two methods. This will prevent any other method calls from being processed, reducing the risk of unauthorized access and abuse of your endpoint.
Enabling Method Whitelisting
Go to your Quicknode Dashboard (https://dashboard.quicknode.com/) and select the endpoint you want to apply method restrictions to. Under the Security tab, click the Whitelists tab and find the Methods section. Here, you can add methods to your allow-list. Select methods from the dropdown and click Add. Your allow-list will be applied immediately. You can easily modify the list or disable restrictions if needed.

After you have saved your method restrictions, you can test your endpoint by making a request to a method that is not whitelisted. You should receive an error response indicating that the method is not allowed.
For example, this request:
curl https://your-endpoint.solana-mainnet.quiknode.pro/123/ \
-X POST \
-H "Content-Type: application/json" \
--data '{"jsonrpc":"2.0","id":1, "method":"getSlot"}'
Should return:
{
"jsonrpc": "2.0",
"id": 1,
"error": {
"code": -32611,
"message": "rejected due to request filter settings"
}
}
Domain Whitelisting
Domain whitelisting (or referrer whitelisting) is a simple yet effective method for restricting access to your endpoint. It involves creating a list of approved domains that can access your endpoint. This can help prevent unauthorized access and abuse of your endpoint. Quicknode allows you to whitelist multiple referrers for any of your endpoints directly from your Quicknode dashboard.
Whitelisting Domains
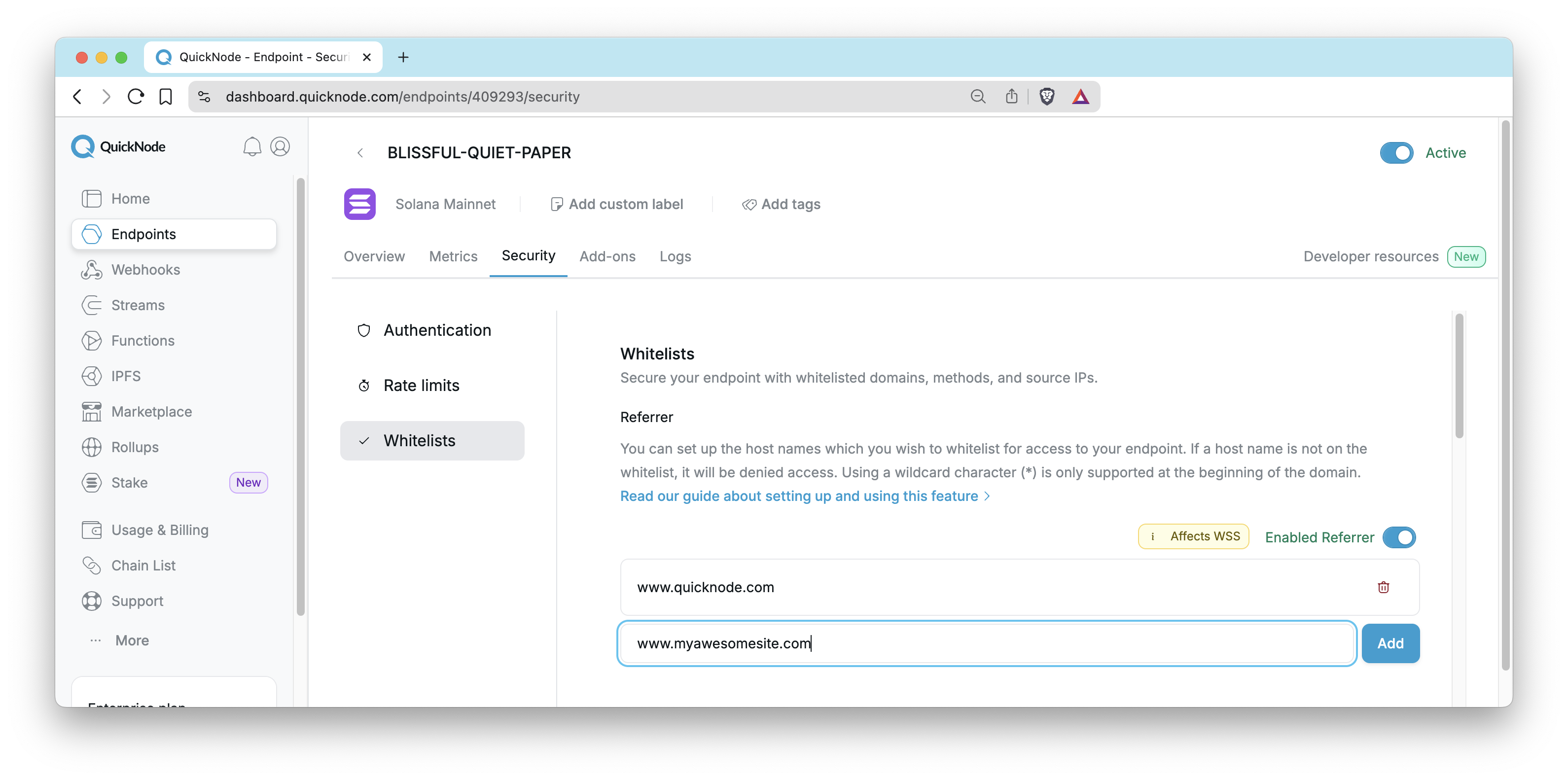
Go to your Quicknode Dashboard (https://dashboard.quicknode.com/) and select the endpoint you want to apply whitelists to. Under the Security tab, click the Whitelists tab and find the Referrer section. Here, you can add domains to your whitelist. Enter the domain you want to whitelist and click Add. Your whitelist will be applied immediately. You can easily delete a whitelisted domain by clicking the 🗑️ button next to the domain you want to remove.

After it's saved, you can test your whitelist by making a request to your endpoint with a cURL script or from a domain that is not whitelisted. You should receive an UNAUTHORIZED response.
For example, this request:
curl https://your-endpoint.solana-mainnet.quiknode.pro/123/ \
-X POST \
-H "Content-Type: application/json" \
--data '{"jsonrpc":"2.0","id":1, "method":"getBlock"}'
Should now return:
{
"error":"UNAUTHORIZED",
"instance":"your-endpoint",
"request-id":""
}
- Pros: Easy to implement/modify
- Cons: Limited effectiveness
For more information on how to whitelist domains, check out our Guide: How to setup referrer whitelist with Quicknode.
JSON Web Tokens (JWT)
JSON Web Tokens (JWT) are a popular method for securing APIs. They are an open standard (RFC 7519) that defines a compact and self-contained way for securely transmitting information between parties as a JSON object. JWTs can be signed using a secret (with the HMAC algorithm) or a public/private key pair using RSA or ECDSA. JWTs are commonly used for authentication and information exchange in web applications and APIs.
JWTs prevent unauthorized access by verifying the integrity of the information contained within the token. This is accomplished by signing a duration-limited token with a secret or a public/private key pair. Requests received without a token or with an invalid token (either because it has expired or was not signed with the correct secret) will be rejected.
Implementing JWTs
Here's a simple example of how to implement JWTs in your application (for a more detailed walkthrough, check out our Guide: How to Implement JWT Authorization with Quicknode):
- Key Generation: Generate a public/private key pair using RSA or ECDSA. Example:
const { generateKeyPairSync } = require('crypto');
var jwt = require('jsonwebtoken');
// Generate RSA keys
const { publicKey, privateKey } = generateKeyPairSync('rsa', {
modulusLength: 2048,
publicKeyEncoding: {
type: 'spki',
format: 'pem'
},
privateKeyEncoding: {
type: 'pkcs8',
format: 'pem',
}
});
- Define Key: Add your public key to your Quicknode dashboard (Security Tab).
- Token Generation: In your backend, generate a limited duration JWT using your private key (e.g., 60 seconds for handling a transaction request). Example:
const app = express();
const jwt = require("jsonwebtoken");
app.get('/get_token', (req, res) => { // endpoint to retrieve JWT
const privateKey = process.env;
var token = jwt.sign({}, privateKey, {
algorithm: 'RS256', // RSA signature with SHA-256
expiresIn: "60000" // 30 seconds
});
return res.json({ token: token }); // return an object containing the signed JWT
});
- Establish Connection: In your front-end, connect to your endpoint using the JWT. Example:
const { Connection } = require('@solana/web3.js');
async function makeRequest() {
const token = await fetch('/get_token'); // fetch JWT from backend
const connection = new Connection('https://example.solana-devnet.quiknode.pro/12345/', {
httpHeaders: {
'Accept': 'application/json',
'Content-Type': 'application/json',
'Authorization': `Bearer ${token.token}`
}
});
const block = await connection.getBlock();
// do something with the block
}
makeRequest();
- Token Verification: When we receive the request, we can verify the token using the public key you added to your Quicknode dashboard. This will ensure the token is valid and has not been tampered with.
Best Practices
- Key Management: Securely manage and regularly rotate cryptographic keys.
- Token Expiration: Set appropriate token expiration times to reduce the risk of token misuse.
- Pros: Secure, Scalable, Adaptable
- Cons: Codebase Complexity (additional server-side code and key management)
Wrap Up
Practicing good endpoint security on your front end is crucial for protecting your endpoint from unauthorized access and abuse. Implementing the strategies outlined in this guide can significantly reduce the risk of unauthorized access to your endpoint.
If you are stuck or have questions, drop them in our Discord. Stay up to date with the latest by following us on Twitter (@Quicknode) or our Telegram announcement channel.
We ❤️ Feedback!
Let us know if you have any feedback or requests for new topics. We'd love to hear from you.